[Javasciprt] Chrome 개발자 도구 간단 코딩
웹 개발을 하다 보면 Chrome 개발자 도구를 많이들 사용할 것이다.
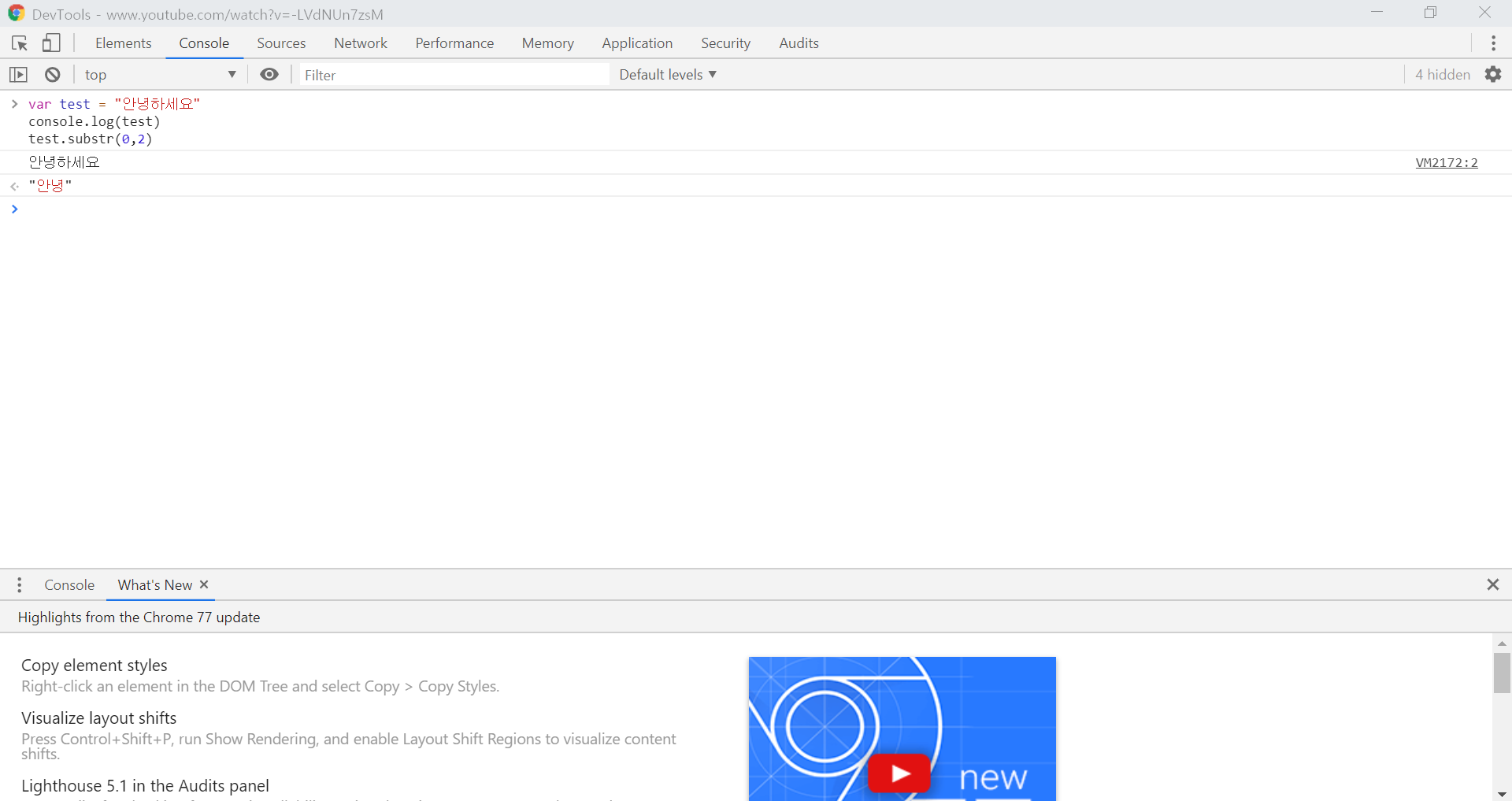
그럴 때 생각이 안 나는 문법이나 어떠한 JS 문법의 실행 결과를 보고 싶을 때 아래와 같이
Chrome 개발자 도구의 Console 창을 이용하면 간단하게 테스트를 해볼 수 있다.
Javascript는 브라우저의 엔진으로 돌아가는 것이기 때문에 언제든지 인터넷만 연결되어있다면 사용하는 데는 문제가 없다.
다른 글 읽어보기 ⬇️
sqld
SQLD합격 후기
MethodThread