[Gulp] 빌드 자동화툴 Gulp 사용법
자바스크립트 빌드 자동화 툴인 Gulp 사용법에 대해서 알아보려고 한다.
현재 이러한 빌드 자동화 툴은 WebPack이 시장을 선두하고 있다.
정확하게 구분하자면 Gulp은 빌드 자동화 툴 WebPack 번들러로써의 역할을 한다.
WebPack이 빌드 자동화와 같은 역할 또한 할 수 있어 지금은 다양한 기능을 할 수 있는 WebPack이 인기를 얻고 있다.
그러나 러닝 커브가 조금 높다는 것이 처음 하는 사용자한테는 쉽게 설정하기에 어려울 수 있다
그런 점에서 Gulp는 JS 문법만 안다면 쉽게 익힐 수 있고 사용할 수 있다.
//
npm init
// Gulp를 설치하여 준다 4.0.2 버전이 최신 버전이지만 문법이 달라져 호환이 되지 않으므로 3.9.0 버전을 설치하여 준다.
npm install gulp@3.9.0 --save-dev
그리곤 해당 패키지 또한 설치하여 준다
- browser-sync // 브라우저 새로고침
- run-sequence // task 순서 정의
- del // 파일 삭제
- gulp-sass // scss파일 css로 컴파일
- gulp-sourcemaps // scss파일 역추적
- gulp-watch // 변경을 주시하여 변경시 task 실행
- gulp-concat // 파일 병합
- gulp-uglify // js파일 압축
- gulp-rename // 파일 Rename
npm install browser-sync run-sequence gulp-sass gulp-sourcemaps gulp-watch gulp-concat gulp-uglify gulp-rename --save-dev
여기서 --save-dev로 하는 이유는 해당 패키지들은 개발환경에서만 사용하기 때문에 --save-dev로 옵션을 주어 설치한다.
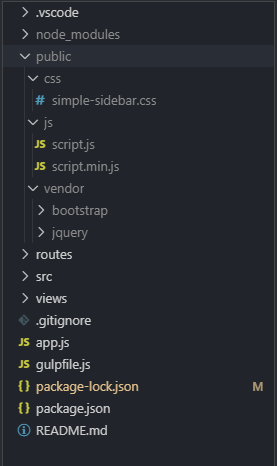
본인의 프로젝트 디렉토리는 사진과 같이 구성되어있다.
'use strict';
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sequence = require('run-sequence');
var del = require("del");
var scss = require('gulp-sass');
var sourcemaps = require('gulp-sourcemaps');
var watch = require('gulp-watch');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('default', function (callback) {
// 순차적으로 실행
sequence('clean',
['scss','js'],
['browser-sync','watch']
callback
);
});
gulp.task('clean', function() {
return del(["public/"]);
});
gulp.task('js', function () {
return gulp.src(['src/js/*.js'])
.pipe(concat('script.js'))
.pipe(gulp.dest('public/js'))
.pipe(uglify())
.pipe(rename('script.min.js'))
.pipe(gulp.dest('public/js'));
});
gulp.task('scss', function () {
return gulp
// SCSS 파일을 읽어온다.
.src('src/sass/*.scss')
// 소스맵 초기화(소스맵을 생성)
.pipe(sourcemaps.init())
// SCSS 함수에 옵션갑을 설정, SCSS 작성시 watch 가 멈추지 않도록 logError 를 설정
.pipe(scss().on('error', scss.logError))
// 위에서 생성한 소스맵을 사용한다.
.pipe(sourcemaps.write())
// 목적지(destination)을 설정
.pipe(gulp.dest('public/css'))
.pipe(browserSync.reload({ stream: true }));
});
gulp.task('browser-sync', function() {
browserSync.init(null, {
proxy: "http://localhost:5000",
});
});
gulp.task('watch', function () {
gulp.watch('src/js/*.js', ['js']);
gulp.watch('src/sass/*.scss',['scss']);
});
gulp
위와 같이 gulpfile.js를 정의하여 주고 실행하여 주면 빌드가 진행되여 public 폴더에 빌드된 파일들이 존재하는것을 볼 수 있을것이다.